Government GDs style
Design Language & Service Design
Service Design and User Research for a government project.



USER CENTRED DESIGN
Government GDS project
Working with the government client and key stakeholders, extensive user research was conducted to understand how the existing application was used and to understand how a new site, designed to GDS standards, could improve the user experience. Some of this information is in the public domain (example screens as shown). Other information such as research is confidential so 'something like' personas and research have been re-created for demonstrative purposes.


RESEARCH & PLANNING
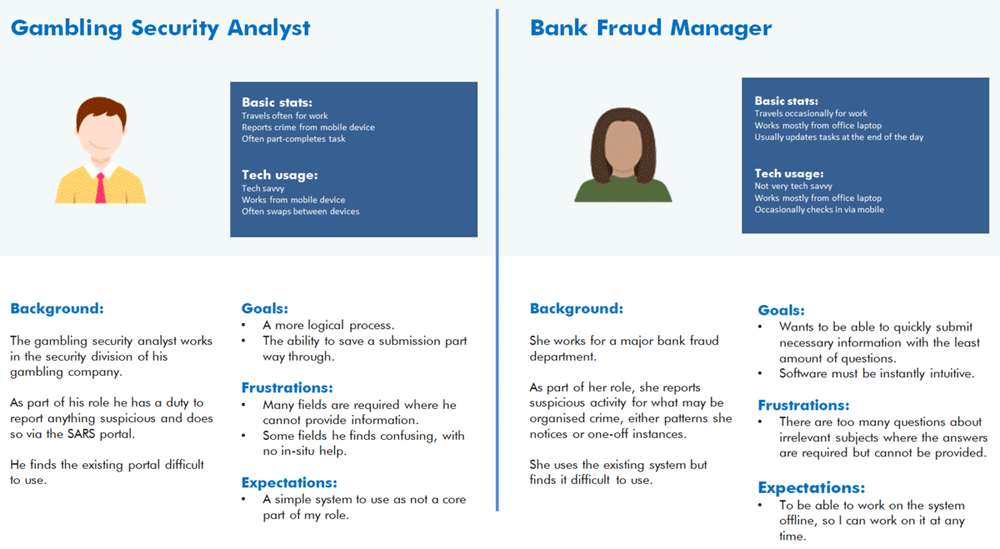
Personas
Personas represent various roles in the business (but not actual people). For example, one persona may represent the wants and needs of several people. This is useful in the design-process. These are simplified generic examples as the actual personas cannot be shared online for security reasons.

RESEARCH & PLANNING
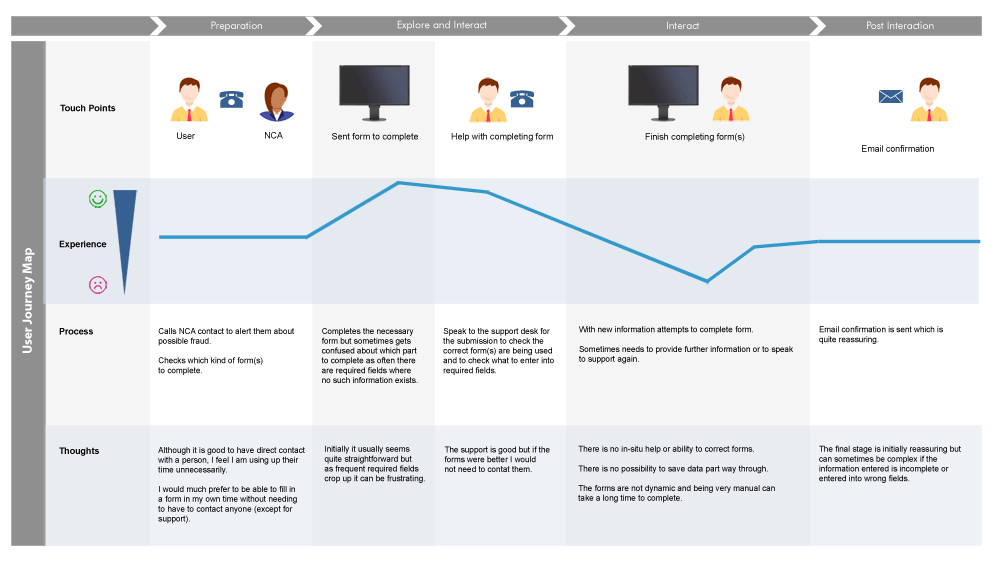
User Journey Map
The user journey map illustrates the journey an end user follows to accomplish tasks in their role and the experiences in their work-based interactions (prior to any UX improvements). The user is represented by a persona (a fictional representative of their role).

PROTOTYPES
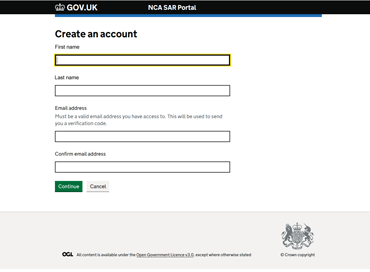
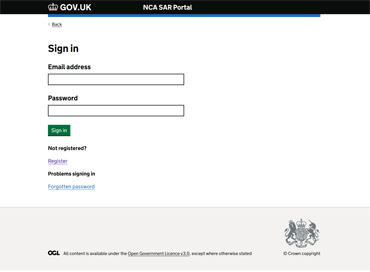
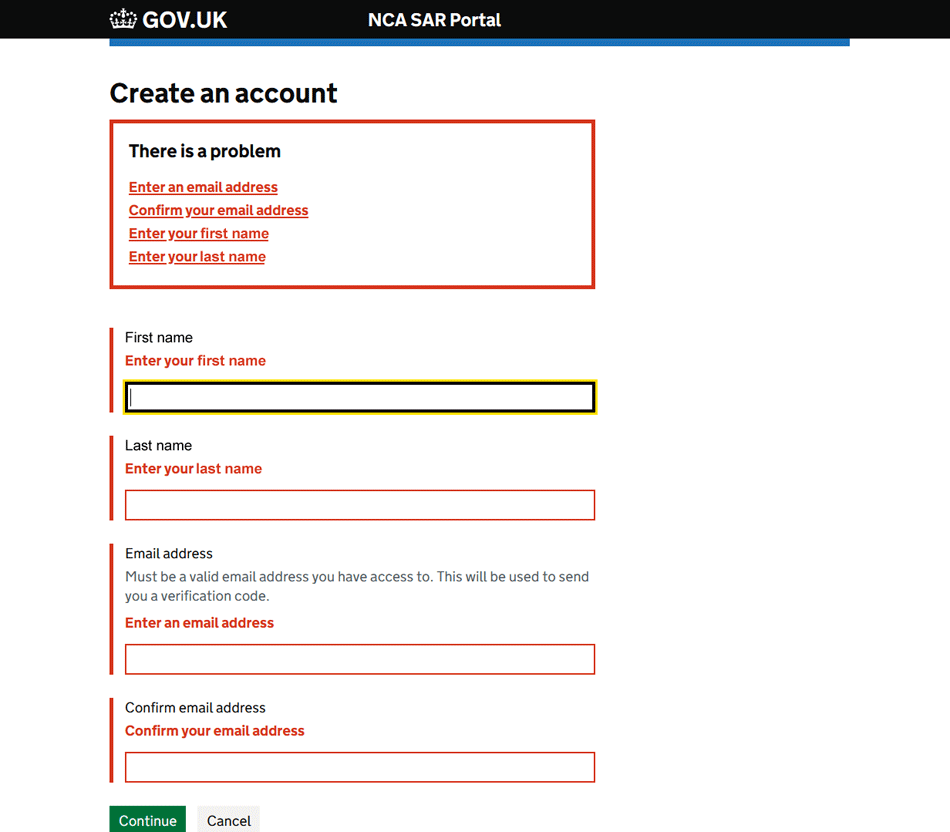
Login page design & Error messages
Interactive prototypes show login screen functionality. In this example, error messages were tested, showing the design pattern for error messages.

PROTOTYPE
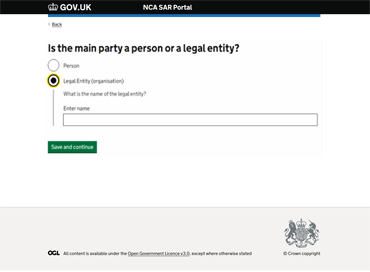
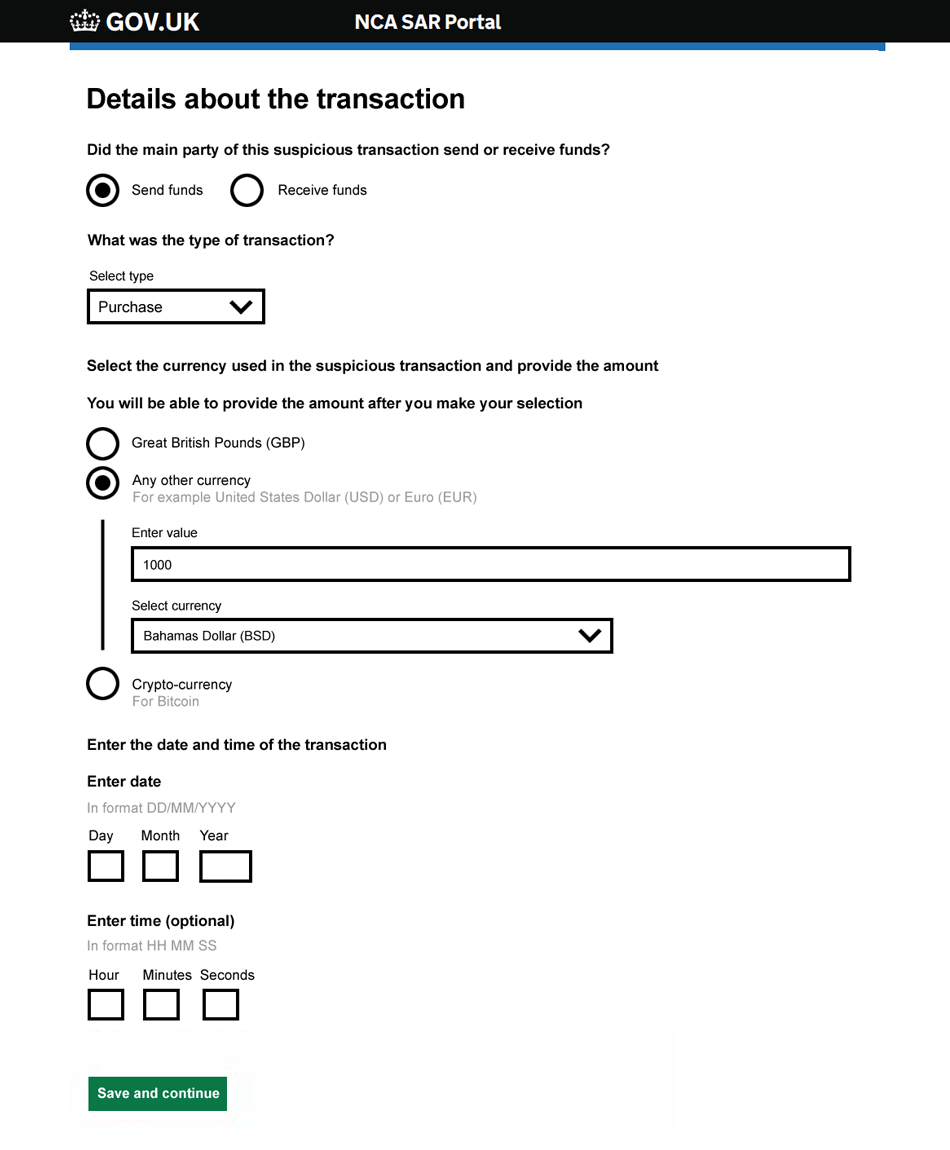
Testing functionality and new ideas
Although Figma is often a tool of choice, Axure RP was particularly effective in this project as it allows complex user journeys to be re-created, with multiple paths and options that can be selected, allowing user testing to be conducted in very realistic conditions. In this example, fields are selected and de-selected through the user journey, effectively hiding fields that are not needed by the user. This used a typical GDS design pattern and met requirements identified in user research.

PROTOTYPE
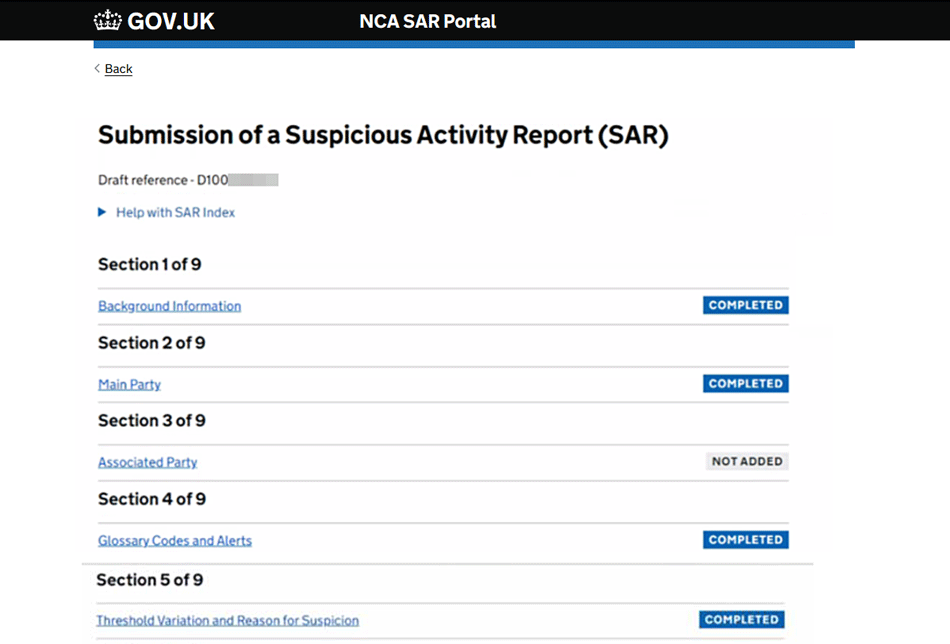
Progress Screen
This pattern allows the end user to make changes to the report but to save progress and come back to any task, as required. This was created as a virtual page, with functional test scenarios. This utilised known GDS design patterns and met user needs identified in user research and user testing.

PROTOTYPE
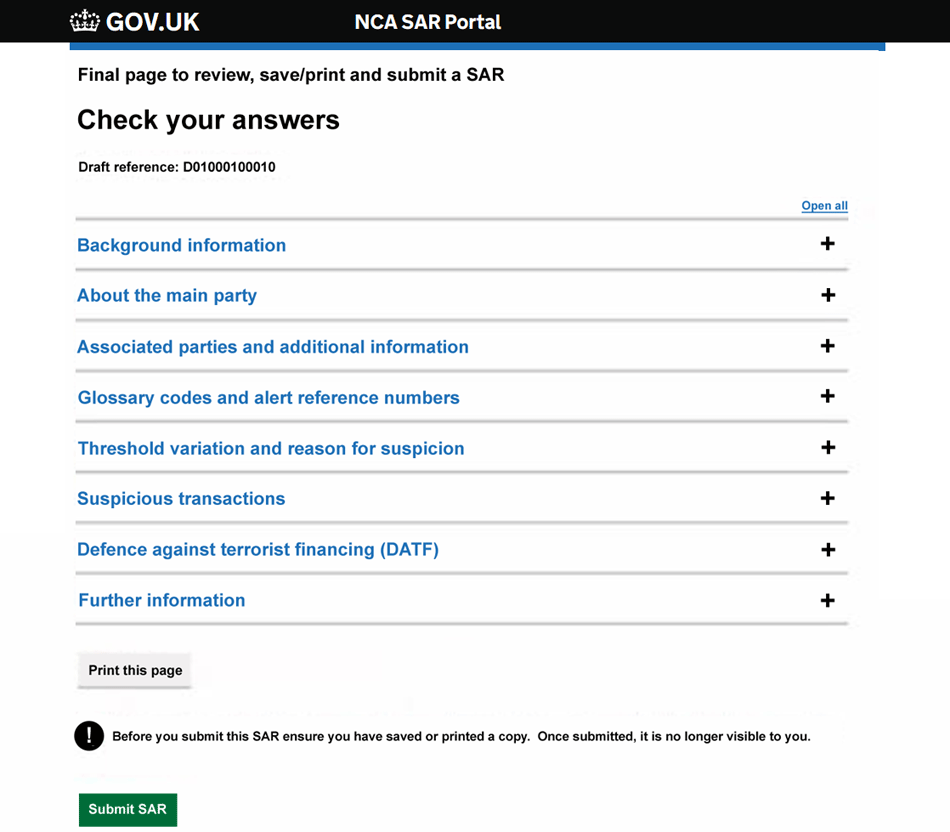
Review and check your answers
Before a report is submitted, the user can review their answers, following an existing design pattern and allowing end users to retain a copy of the report.