Phase One
Concept, UI & Touchscreen Design
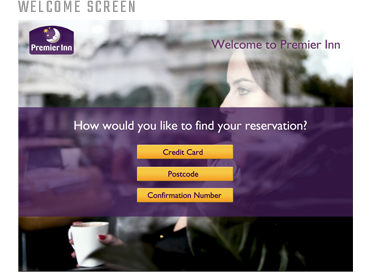
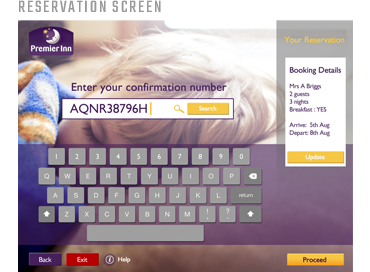
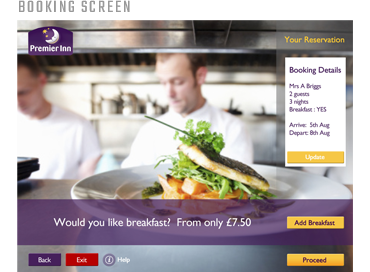
In creating the concept for this touch screen self-service system I considered the various audience groups from frequent business travellers to families and people taking leisure breaks. Interviews were undertaken to understand how the existing system is used and how it could be improved, this research forming a foundation for the work that led to the designs seen on this page.
With this background information and research I created various ideas and arrived at the concepts shown below that is intended to be easy to use with simple, bright buttons in company brand colours as well as welcoming, since this is a virtual check-in desk.



PHASE TWO
UX/UI Design & Prototype
This project incorporated user research, information architecture and user experience design central to the design process.

Equally important as the design and information architecture is the usability and accessibility of any website.
Considering factors such as colour, contrast and the human factor is crucial in my design work.

Designed with the situation in mind
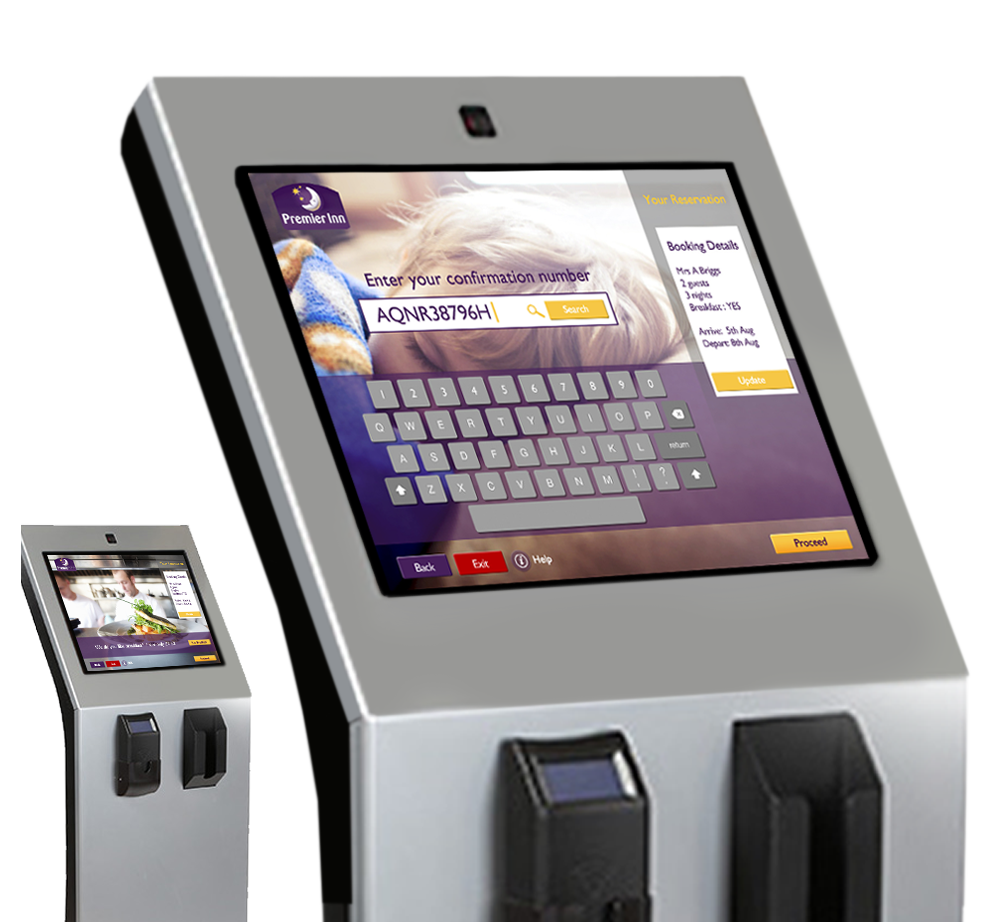
Touch Screen UI Design
Since this self-service system would be used only in a dedicated touch-screen environment, it was designed with this in mind from the outset to ensure the best possible user-experience.